About Design Center
The AtScale Design Center is where you create your models. The following sections describe the main components of the Design Center.
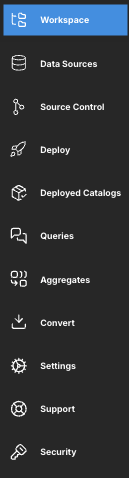
Main Navigation Bar
The main navigation bar enables you to open panels and pages, where you can perform such tasks as browsing your Git repository and deploying your catalogs.

Some options of the main navigation bar are only available to AtScale admins, and therefore may not appear, depending on your permissions.
For more information on the panels and pages available in the main navigation bar, see the following sections:
- Workspace Panel
- Datasources Panel
- Source Control Panel
- Deploy Panel
- Deployed Catalogs Panel
- Queries Page
- Aggregates Page
- Convert Panel
- Settings Page
- Support Page
- Security
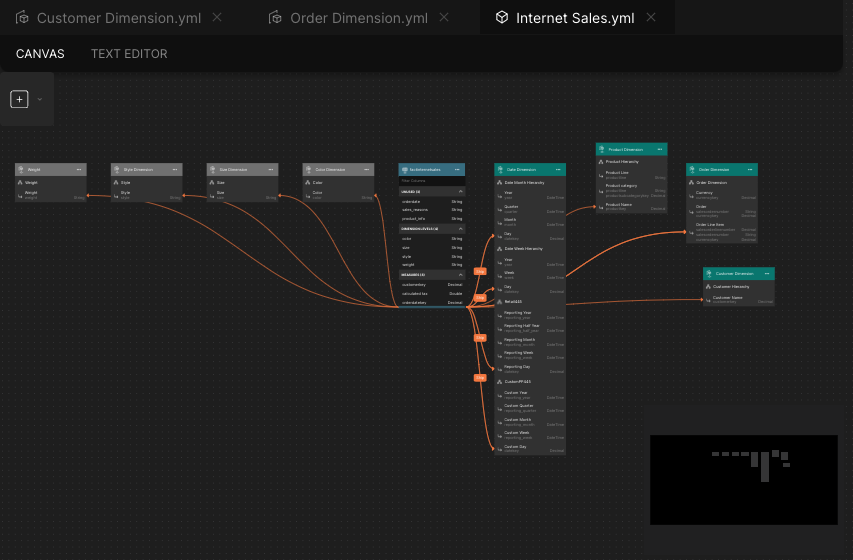
Canvas Tab
The Canvas provides a graphical representation of your model, including all of the dimensions, datasets, relationships, and other objects that comprise it.

You can switch to the Canvas by clicking the Canvas tab at the top of the page. This tab is available for models as well as dimensions.
You move around the Canvas by clicking and dragging the background. You can also zoom in and out using your mouse's scroll wheel.
Clicking on an individual object selects it. That object and any other objects it has relationships to are highlighted. You can also click and drag objects to reposition them on the Canvas.
You can also add objects (such as datasets) to models and dimensions by dragging them from the Workspace panel to the Canvas tab.
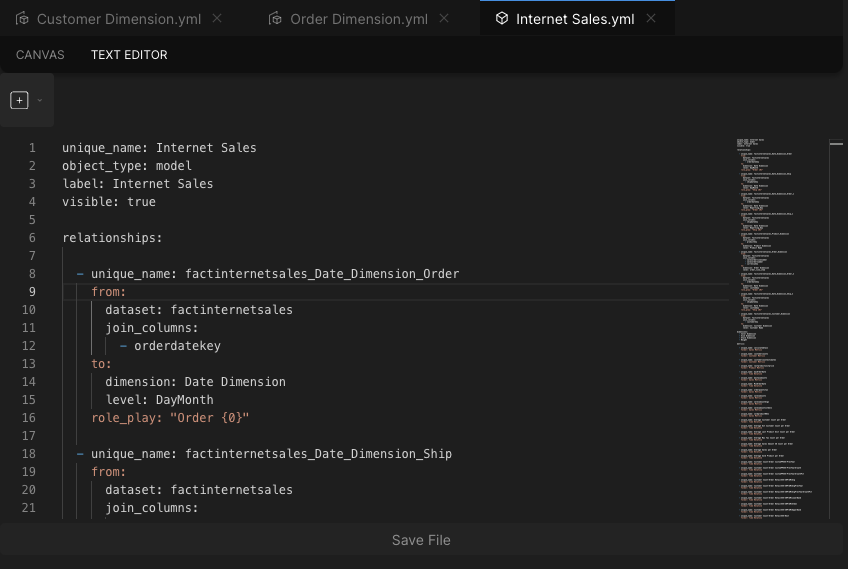
Text Editor Tab
You can use the Text Editor tab to view and edit the underlying SML for individual objects in your models. To switch to the Text Editor, click the Text Editor tab at the top of the page.

Here, you can edit your object files as you would in any IDE. The editor provides syntax highlighting and other features to facilitate your work.
Pressing Ctrl+F within the Text Editor opens the search and replace window.
Right-clicking within the Text Editor opens a menu that contains additional options, such as copy/paste and text replace.

From here, you can also open the Command Palette, which provides additional commands you can perform, as well as keyboard shortcuts for performing them quickly.

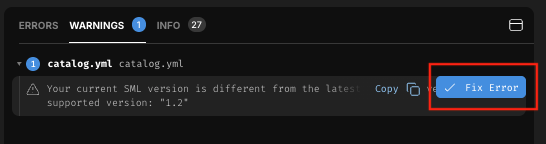
Model Validator
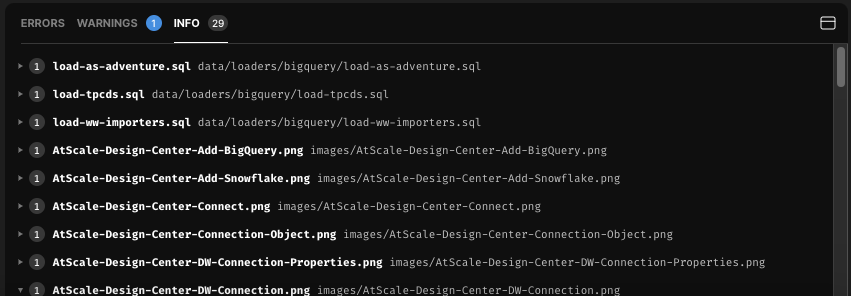
The Model Validator panel at the bottom of the page displays errors, warnings, and informational messages about your models as you work.

When a new version of SML is released, the Model Validator also displays messages about changes that need to be made to your models in order to upgrade. You can upgrade your files by clicking the Fix Error button for each message.